JavaScriptがロードできない
エラー内容
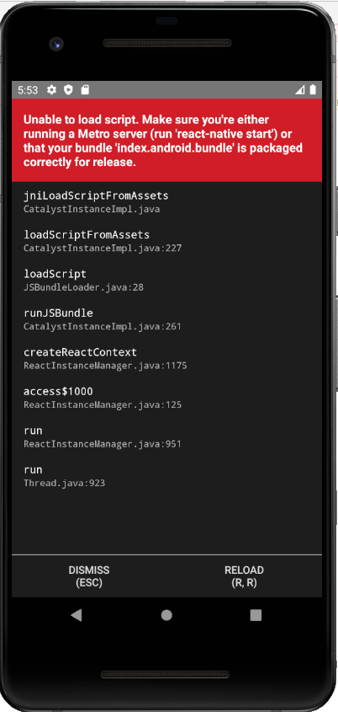
アプリからMetro Bundlerにアクセスできないと、次の画像のようなエラーが発生します。

原因の確認
ブラウザでアクセスできるか
Metro Bundlerはデフォルトでは8081ポートを利用して起動します。http://localhost:8081にアクセスして、React Native packager is runningのように表示されることを確認してください。
Note: ポートが既に利用されている場合でもエミュレータは正常に起動し、上記のエラー画面が表示されます。
Metro Bundlerにアクセスできない場合は、8081ポートを利用しているプロセスの停止か、Metro Bundlerが利用するポートの変更が必要です。
対処方法
プロセスの停止
8081ポートを利用しているプロセスは、次のコマンドで確認できます。
- macOS
- Windows
sudo lsof -i:ポート番号
netstat -nao | find "8081"
確認した結果、停止しても問題ないプロセスであれば、アクティビティモニタやタスクマネージャなどからプロセスを停止してください。
ポートの変更
Metro Bundlerのポートは、次の方法で変更できます。
- Android
- iOS
AndroidエミュレータからホストPCにポート転送する設定を追加します。
adb reverse tcp:xxx tcp:xxx
npm run androidに引数--portを渡すことで利用するポートを変更できます。
npm run android -- --port=xxx
もしくは、環境変数RCT_METRO_PORTを設定することでも、変更できます。
RCT_METRO_PORT=xxx npm run android
iOSでは、ポートを変更するには次の通りに対応してください。
- PodsプロジェクトのPreprocessor Macrosに
RCT_METRO_PORT=xxxを設定 - Build ConfigurationsのEnvironment Variablesに
RCT_METRO_PORT=xxxを設定 - 上記を設定後、
npm run iosに引数--portを指定
npm run ios -- --port=xxx