アプリの実行
プロジェクトの作成で作ったアプリの実行方法を紹介します。
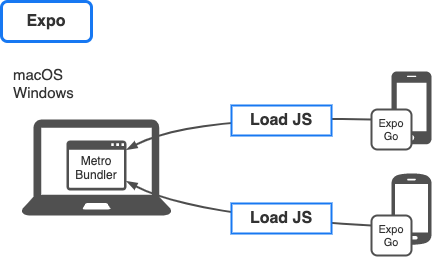
iOSアプリはiPhoneシミュレータ、AndroidアプリはAndroidエミュレータで起動するのが基本です。また、今回作成したプロジェクトはExpoを利用しているので、Expo Goというアプリでも実行できます。
ここでは、React Nativeアプリの実行方法と仕組みをかんたんに説明します。
以下のページでは、React NativeやExpoの概要と、開発時の起動構成について説明しています。そちらも参考にしてください。
実行方法で紹介しているコマンドは、全てプロジェクトのルートディレクトリ(package.jsonのあるディレクトリ)で実行してください。
うまく起動できない場合は、トラブルシューティングを参照してください。
- Expo Go
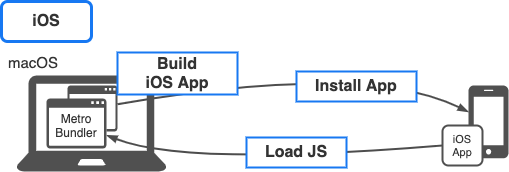
- iPhoneシミュレータ
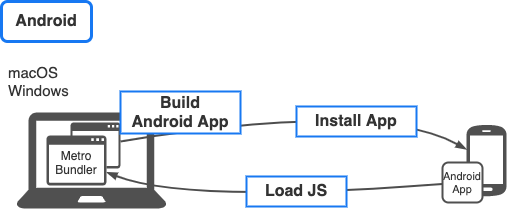
- Androidエミュレータ

Expo Goについては、Expo Goを使用した開発を参照してください。
はじめに、App Store, Google PlayからExpo Goをインストールします。
Expo Goをインストールしたら、Expoの標準では提供されていないConfig Pluginをビルドします。
npm run build:plugin
Expoの開発サーバを起動します。
npx expo start
expo-cliがインストールされていない場合は、次のようなメッセージが表示されてexpo-cliのインストールを求められます。Expo Goでアプリを実行するためには必要なのでインストールしてください。
This command requires Expo CLI.
Do you want to install it globally [Y/n]?
expo start を実行するとExpoの開発者ツールとMetro Bundlerが起動します。
開発者ツールに記載されているQRコードを読み取ることで、Expo Goは同一無線ネットワーク内のMetro Bundlerに接続するよう設定されます。そしてMetro Bundlerを通してJava Scriptのソースを読み込み、実行します。
ターミナル上、もしくは起動したブラウザの左下に表示されたQRコードをスキャンします。AndroidではExpo Goから、iOSではOSのカメラアプリからQRコードをスキャンしてください。
Androidでは、QRコードをスキャンするとアプリが表示されます。
iOSでは、QRコードをスキャンするとExpo Goで表示するかどうかを確認するバナーが表示されるので、バナーをタップしてExpo Goでアプリを表示してください。
npx expo startでは、Expoの開発者ツールとMetro Bundlerが起動します。デフォルトでは開発者ツールは19002ポート、Metro Bundlerは19000ポートでそれぞれ起動します。
ブラウザがうまく起動せず開発者ツールの画面が自動的に開かれなかったとしても、http://localhost:19002にアクセスすれば表示できます。
なお、他のプロセスなどによってこれらのポートがすでに利用されている場合は、自動的に異なるポートが選択されて起動します。その場合でも、次のように表示されているログからURLを確認して開発者ツールを表示できます。
Expo DevTools is running at http://localhost:19003

はじめに、ネイティブプロジェクトを生成します(iPhoneシミュレータの手順で既に生成している場合は不要です)。
npm run prebuild
Metro Bundlerの起動と、アプリのビルドをします。
npm run android
Androidアプリがビルドされ、エミュレータにインストールされます。
その後、インストールされたアプリがMetro Bundlerを通してJava Scriptのソースを読み込み、実行します。

はじめに、ネイティブプロジェクトを生成します(Androidエミュレータの手順で既に生成している場合は不要です)。
npm run prebuild
npm run prebuildを実行すると以下のような警告ログが出力されてしまいます。起動に影響はないので無視してください。
Failed to copy PersonalAccount.xcconfig because PersonalAccount.xcconfig does not exist. Error: ENOENT: no such file or directory, stat '[PJのパス]/config/plugin/template/ios/[PJ名]/PersonalAccount.xcconfig'
at Object.statSync (node:fs:1583:3)
〜〜 以下略 〜〜
ログの最後に「Config synced」が出力されていれば、問題ありません。
Podsをインストールします。
npm run pod-install
Metro Bundlerの起動と、アプリのビルドをします。
npm run ios
iOSアプリがビルドされ、シミュレータにインストールされます。
その後、インストールされたアプリがMetro Bundlerを通してJava Scriptのソースを読み込み、実行します。
ソースが変更される度に都度アプリが更新されるため、実装修正中はエラーが出力されやすいです。
その時はrを入力することでリフレッシュできます(エラーの度にnpx expo startやnpm run android/iosを実行し直す必要はありません)。
React Native Elementsが提供している一部のコンポーネント(Textなど)を使用していると、以下のログが表示されます。
Error Warning: TextElement: Support for defaultProps will be removed from function components in a future major release. Use JavaScript default parameters instead.
これは、React Native Elements(バージョン:3.4.3)が、defaultPropsが使用されているために発生している警告です。
現時点では動作に支障がないため、本警告は無視してください。