ログイン画面
ログイン画面
次はログイン画面を実装します。
ログイン画面には名前とパスワードの入力フォームがあり、入力フォームの検証が必要です。 自分でフォーム検証機能を実装することも出来ますが、ここではフォームの状態管理などが簡易にできるFormikを使用します。
次のコマンドでインストールします。
npm install formik@2.2.6
詳細はFormikのドキュメントを参照してください。
また、バリデータもFormikのドキュメントで紹介されているYupを使用します。
次のコマンドでインストールします。
npm install yup@0.32.9
詳細はYupのGitHubを参照してください。
インストールが完了したらログイン画面を実装しましょう。
修正量が多いので、次のソースコードでsrc/screens/auth/Login.tsxを上書きしてください。
import {useUserContext} from 'contexts/UserContext';
import {useFormik} from 'formik';
import React, {useCallback} from 'react';
import {StyleSheet, View} from 'react-native';
import {Button, Input} from 'react-native-elements';
import * as Yup from 'yup';
export const Login: React.FC = () => {
const userContext = useUserContext();
const login = useCallback(
(values: {name: string; password: string}) => {
userContext.login(values.name, values.password).then(
() => {},
() => {},
);
},
[userContext],
);
const formik = useFormik({
initialValues: {name: '', password: ''},
validationSchema: Yup.object().shape({
name: Yup.string().required('名前を入力してください'),
password: Yup.string().required('パスワードを入力してください'),
}),
validateOnChange: false,
onSubmit: login,
});
return (
<View style={styles.form}>
<Input
label="名前"
containerStyle={styles.input}
autoCapitalize="none"
errorMessage={formik.errors.name}
onChangeText={formik.handleChange('name')}
value={formik.values.name}
/>
<Input
label="パスワード"
containerStyle={styles.input}
errorMessage={formik.errors.password}
secureTextEntry
onChangeText={formik.handleChange('password')}
value={formik.values.password}
/>
<Button
disabled={formik.isSubmitting}
onPress={() => formik.handleSubmit()}
title="ログインする"
buttonStyle={styles.button}
/>
</View>
);
};
const styles = StyleSheet.create({
form: {
flex: 1,
alignItems: 'center',
justifyContent: 'center',
},
input: {marginTop: 20, width: '80%'},
button: {
marginTop: 30,
},
});
上記コードでは、入力テキスト(Input)とボタン(Button)にReact Native Elementsを使用しています。
エラー時のガイドメッセージ表示やボタンのスタイル指定など、コアコンポーネントにない機能がReact Native Elementsには揃っています。
それぞれの使い方は公式ドキュメントを確認してください。
RN Spoilerからプロジェクトを作成した場合、React Native Elementsがデフォルトでプロジェクトに入っています。
Formikで提供されているuseFormikフックを用いて入力フォームの検証方法を定義しています。
/* ~省略~ */
const formik = useFormik({
initialValues: {name: '', password: ''},
validationSchema: Yup.object().shape({
name: Yup.string().required('名前を入力してください'),
password: Yup.string().required('パスワードを入力してください'),
}),
validateOnChange: false,
onSubmit: login,
});
/* ~省略~ */
名前とパスワードを必須入力としています。
バリデーションが成功した場合、onSubmitに指定されたlogin処理が呼ばれます。
login処理はまだ未実装(前の画面に戻るだけ)です。
validateOnChangeにfalseを設定することで、ログインボタン押下時のみ入力値が検証されます。
validateOnChangeのデフォルトはtrueです。
指定しない場合は入力の都度バリデーションされます。
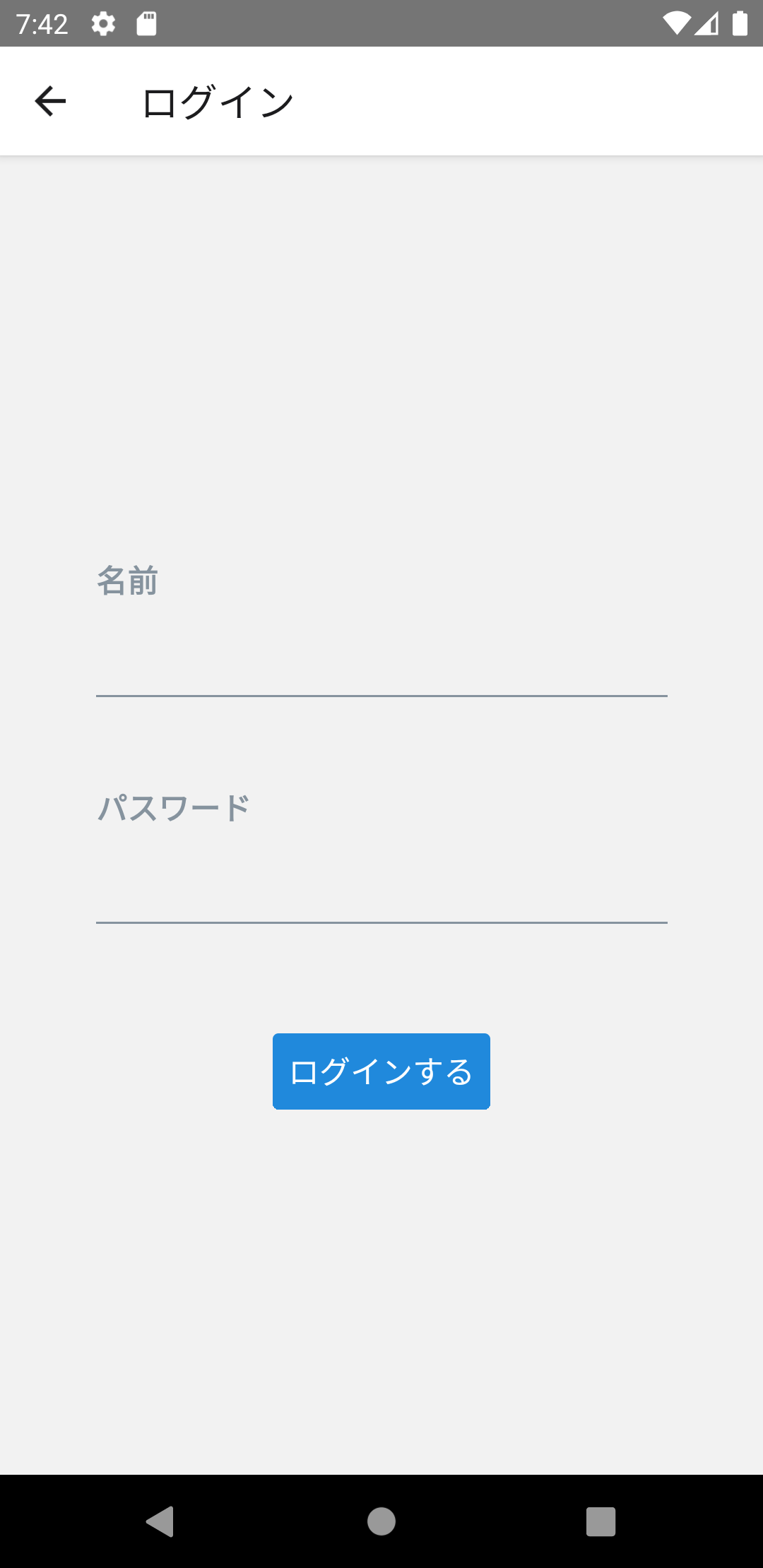
修正できたら実行してください。ログイン画面が下図のように表示されたら成功です。 入力フォームの検証が動作しているかも併せて確認してください。
iOSシミュレータで仮想キーボードが表示されない場合は、物理キーボードが有効になっている可能性があります。 メニューバーから「Hardware」>「Keyboard」>「Connect Hardware Keyboard」のチェックを外してください。
現時点では、iOSで動かした場合、ソフトウェアキーボードが表示されると入力フォームが隠れてしまいます。 次セクションの仮想キーボードの制御でその不具合に対応します。