Welcome
ToDoアプリへようこそ
ではさっそくToDoアプリの実装をすすめていきましょう。 ToDoアプリの仕様に従い、ハンズオン形式でToDoアプリを実装していきます。 プロジェクトはプロジェクトの作成で作成したものを使用します。
App.tsx ファイルを編集している場合は、プロジェクト作成時のApp.tsxの内容に上書きしてからToDoアプリの実装をはじめてください。
src/screens/home/Home.tsxをsrc/screens/home/Welcome.tsxにリネームし、次のコードに置き換えてください。
src/screens/home/Welcome.tsx
import {useNavigation} from '@react-navigation/native';
import React from 'react';
import {StyleSheet, View} from 'react-native';
import {Button, Text} from 'react-native-elements';
export const Welcome: React.FC = () => {
const navigation = useNavigation();
return (
<View style={styles.container}>
<Text h1>Welcome</Text>
<View>
<Button onPress={() => navigation.navigate('Instructions')} title="登録する" />
</View>
</View>
);
};
const styles = StyleSheet.create({
container: {
flex: 1,
alignItems: 'center',
justifyContent: 'center',
},
});
src/screens/home/index.tsを次の通り修正してください。
注記
次のマークで追加・削除箇所を示します。 変更は追加と削除の組み合わせで示します。
+: 追加-: 削除
src/screens/home/index.ts
- export * from './Home';
+ export * from './Welcome';
最後にsrc/navigation/RootStackNav.tsxを修正してください。
src/navigation/RootStackNav.tsx
import {createStackNavigator} from '@react-navigation/stack';
import React from 'react';
- import {Home, Instructions} from 'screens';
+ import {Welcome, Instructions} from 'screens';
const nav = createStackNavigator();
export const RootStackNav: React.FC = () => {
return (
- <nav.Navigator initialRouteName={Home.name}>
- <nav.Screen name="Home" component={Home} options={{headerShown: false}} />
+ <nav.Navigator initialRouteName={Welcome.name}>
+ <nav.Screen name="Welcome" component={Welcome} options={{headerShown: false}} />
<nav.Screen name="Instructions" component={Instructions} />
</nav.Navigator>
);
};
アプリの実装前にで述べたとおり、initialRouteName属性に画面名(nav.Screenのname属性の値)を指定すると、対応する画面が初期表示の画面になります。
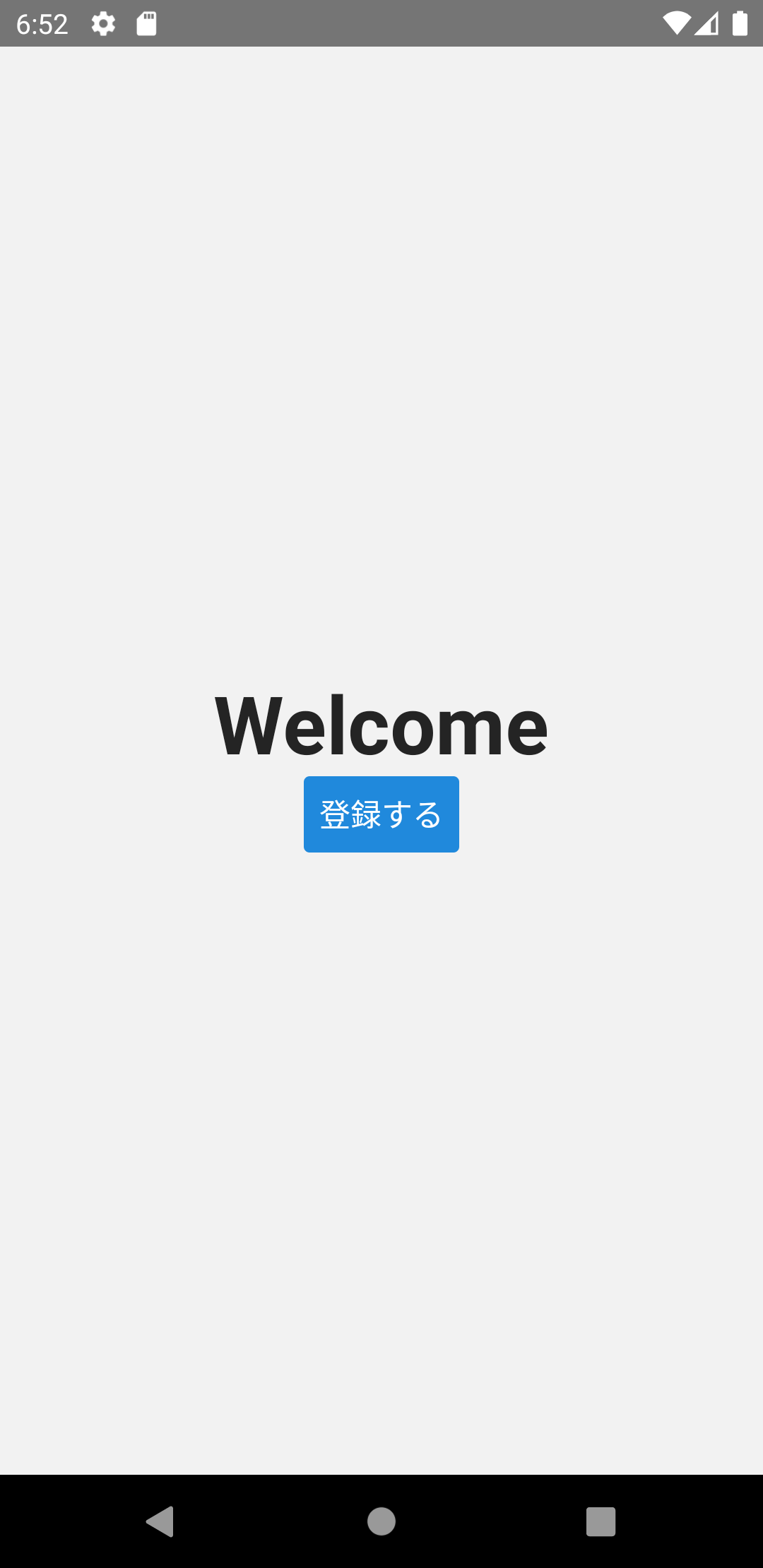
修正できたら実行してください。 次の画面が表示できたら成功です。 次へ進みましょう。