Stackナビゲーション
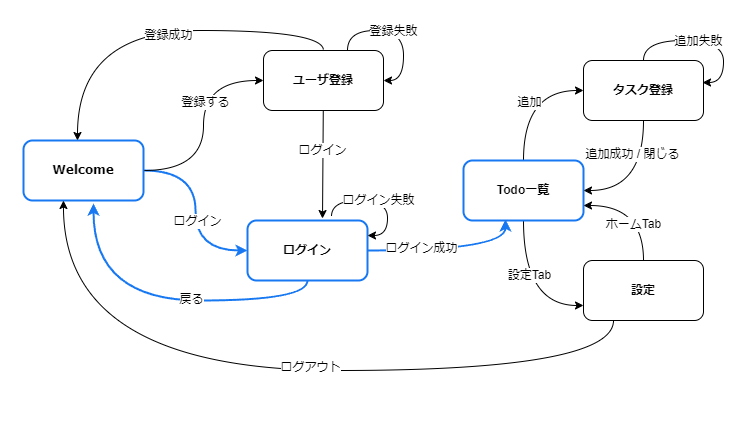
各画面を実装する前に、全体の画面遷移を実装していきましょう。 まずは、「Welcome」から「ToDo一覧」までの青線部分の画面遷移を、Stackナビゲーションで実装します。

画面を追加
ログイン画面とToDo一覧画面を追加します。まずは画面遷移を確認できるように、最低限のひな型を実装します。
次のファイルを追加・修正してください。
src/screens/auth/Login.tsxsrc/screens/auth/index.tssrc/screens/todo/TodoBoard.tsxsrc/screens/todo/index.tssrc/screens/index.ts
import React from 'react';
import {StyleSheet, View} from 'react-native';
import {Text} from 'react-native-elements';
export const Login: React.FC = () => {
return (
<View style={styles.container}>
<Text h1>ログイン</Text>
</View>
);
};
const styles = StyleSheet.create({
container: {
flex: 1,
alignItems: 'center',
justifyContent: 'center',
},
});
export * from './Login';
import React from 'react';
import {StyleSheet, View} from 'react-native';
import {Text} from 'react-native-elements';
export const TodoBoard: React.FC = () => {
return (
<View style={styles.container}>
<Text h1>Todo</Text>
</View>
);
};
const styles = StyleSheet.create({
container: {
flex: 1,
alignItems: 'center',
justifyContent: 'center',
},
});
export * from './TodoBoard';
+ export * from './auth';
export * from './home';
export * from './instructions';
+ export * from './todo';
Stackナビゲーション
追加したログイン画面とToDo一覧画面をRootStackNavナビゲータに追加します。src/navigation/RootStackNav.tsxを修正してください。
nameには、ナビゲータ内で画面を一意に識別する識別子を設定します。この識別子は、navigation.navigate('Login')のように遷移先の画面を指定するときなどに使います。
import {createStackNavigator} from '@react-navigation/stack';
import React from 'react';
- import {Welcome, Instructions} from 'screens';
+ import {Welcome, Instructions, Login, TodoBoard} from 'screens';
const nav = createStackNavigator();
export const RootStackNav: React.FC = () => {
return (
<nav.Navigator initialRouteName={Welcome.name}>
<nav.Screen name="Welcome" component={Welcome} options={{headerShown: false}} />
+ <nav.Screen name="Login" component={Login} />
+ <nav.Screen name="TodoBoard" component={TodoBoard} />
<nav.Screen name="Instructions" component={Instructions} />
</nav.Navigator>
);
};
ヘッダーのカスタマイズ
次に、Welcome画面からログイン画面へ遷移できるようにします。To Doアプリの仕様に従い、ログインボタンをもつヘッダーを表示させましょう。 Stackナビゲーションではオプションを指定することでヘッダーをカスタマイズできます。
ヘッダータイトルのカスタマイズ
ヘッダーのタイトル名を変更したい場合、headerTitleで設定できます。
また、Welcome画面ではもともとheaderShown: falseを指定してヘッダーを非表示にしていたため、
指定を削除してヘッダーを表示させます。
RootStackNav.tsxを修正してください。
import {createStackNavigator} from '@react-navigation/stack';
import React from 'react';
import {Welcome, Instructions, Login, TodoBoard} from 'screens';
const nav = createStackNavigator();
export const RootStackNav: React.FC = () => {
return (
<nav.Navigator initialRouteName={Welcome.name}>
- <nav.Screen name="Welcome" component={Welcome} options={{headerShown: false}} />
+ <nav.Screen
+ name="Welcome"
+ component={Welcome}
+ options={{
+ headerTitle: 'Welcome',
+ }}
+ />
- <nav.Screen name="Login" component={Login} />
+ <nav.Screen
+ name="Login"
+ component={Login}
+ options={{
+ headerTitle: 'ログイン',
+ }}
+ />
- <nav.Screen name="TodoBoard" component={TodoBoard} />
+ <nav.Screen
+ name="TodoBoard"
+ component={TodoBoard}
+ options={{
+ headerTitle: 'Todo',
+ }}
+ />
<nav.Screen name="Instructions" component={Instructions} />
</nav.Navigator>
);
};
ログインボタンの追加
ログインボタンをHeaderRightとして定義します。
navigation.navigateにログイン画面をナビゲータに登録したときのnameの値(Login)を渡すことで、ログイン画面へ遷移するようになります。
定義したログインボタンをheaderRightオプションに指定するとヘッダーの右側に配置できます。
RootStackNav.tsxを修正してください。
+ import {useNavigation} from '@react-navigation/native';
import {createStackNavigator} from '@react-navigation/stack';
import React from 'react';
+ import {Button} from 'react-native-elements';
import {Welcome, Instructions, Login, TodoBoard} from 'screens';
+ const HeaderRight: React.FC = () => {
+ const navigation = useNavigation();
+ return <Button type="clear" onPress={() => navigation.navigate('Login')} title="ログイン" />;
+ };
+
const nav = createStackNavigator();
export const RootStackNav: React.FC = () => {
return (
- <nav.Navigator initialRouteName={Welcome.name}>
+ <nav.Navigator
+ initialRouteName={Welcome.name}
+ screenOptions={{
+ headerRight: () => <HeaderRight />,
+ }}>
<nav.Screen
name="Welcome"
component={Welcome}
options={{
headerTitle: 'Welcome',
}}
/>
<nav.Screen
name="Login"
component={Login}
options={{
headerTitle: 'ログイン',
+ headerRight: undefined,
}}
/>
<nav.Screen
name="TodoBoard"
component={TodoBoard}
options={{
headerTitle: 'Todo',
+ headerRight: undefined,
}}
/>
/* ~省略~ */
共通定義はNavigatorのscreenOptionsに、画面ごとの定義はScreenのoptionsに定義します。
今回はログインボタンを共通定義として、ログイン画面とToDo一覧画面にログインボタンを表示しないよう設定しました。
Stackナビゲータに指定できるオプションの種類については公式ドキュメントのAPI定義を参照してください。
最後に、ログイン画面からToDo一覧画面への遷移を実装します。src/screens/auth/Login.tsxを修正してください。
+ import {useNavigation} from '@react-navigation/native';
import React from 'react';
import {StyleSheet, View} from 'react-native';
- import {Text} from 'react-native-elements';
+ import {Text, Button} from 'react-native-elements';
export const Login: React.FC = () => {
+ const navigation = useNavigation();
return (
<View style={styles.container}>
<Text h1>ログイン</Text>
+ <Button onPress={() => navigation.navigate('TodoBoard')} title="ログイン" />
</View>
);
};
/* ~省略~ */
修正できたら実行してください。
Welcome画面にヘッダーが表示されて、ログインボタンからログイン画面に遷移できることを確認してください。ログイン画面からWelcome画面に戻れることも確認してください。
ログイン画面にログインボタンが表示され、タップしてToDo一覧に遷移できたら成功です。